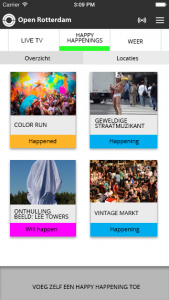
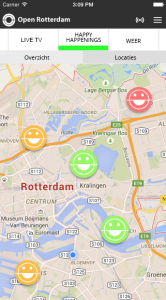
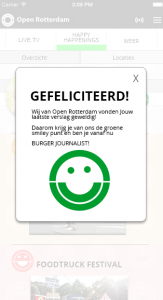
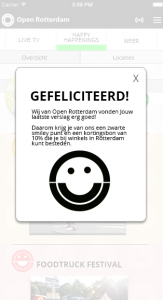
Bij de 2e presentatie hadden we alleen de wireframes laten zien die er dus nog niet heel vrolijk uitzagen. Deze waren puur gericht op de werking van de app. We kregen dan ook de feedback om die positiviteit meer uit te stralen van het concept. In mijn visuals wilde ik dat dan ook uitdragen. Hieronder zie je de eerste versie van mijn visuals.
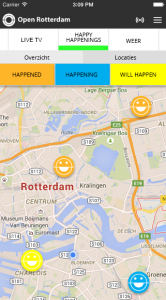
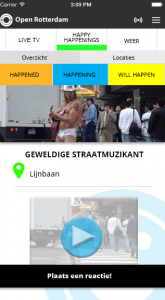
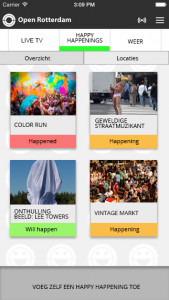
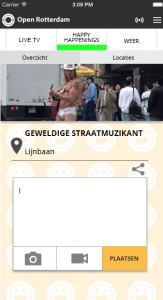
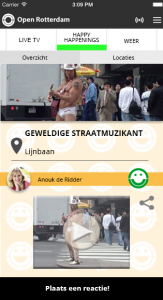
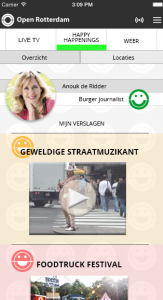
Om positiviteit uit te stralen heb ik vrolijke kleurtjes gebruikt. Om duidelijk te maken wat er al gebeurd was, wat er nu gaande is en welke evenementen er nog zouden komen had ik ook een menu aan de wireframes toegevoegd. Toen ik deze visuals aan mijn team liet zien zeiden ze dat het menu misschien wat teveel werd. Al de menu`s namen nu teveel ruimte in beslag. de kleurtjes bij de happenings zelf zouden al duidelijk genoeg zijn. Dit heb ik dus aangepast bij mijn volgende visuals hieronder. Daarnaast vonden ze dat de kleurtjes niet iets zeiden over de happening. Roze zegt bijvoorbeeld niet echt dat die happening nog moet gebeuren. Daarom heb ik in de volgende visuals er een stoplicht van gemaakt. Rood is al geweest, oranje is bezig en groen moet nog komen. Daarbij heb ik er nog visuals aan toegevoegd als een scherm voor je eigen profielpagina, reactie plaatsen, happening plaatsen en 2 schermen waarbij je punten krijgt voor je reacties.












Leave a comment