Om een beter beeld te krijgen van hoe de app er uiteindelijk uit zou moeten komen te zien, heb ik wireframes gemaakt. Deze heb ik gemaakt voor de locatie pagina, de overzichtspagina en de detailpagina.
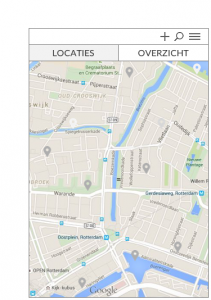
Hierboven is de eerste pagina te zien. De gebruiker komt bij deze pagina binnen. Dit is de locatie pagina. De gebruiker ziet hier een kaart van Rotterdam. Op deze kaart zijn verschillende pins aangegeven. Deze pins worden weergegeven in verschillende kleuren, om onderscheid te maken. De evenementen worden namelijk onderverdeeld in drie categorieën: Happening, Happened en Will happen. De gebruiker kan op deze pins klikken. Hij wordt dan vervolgens doorverwezen naar de detailpagina. De gebruiker kan er ook voor kiezen om de gebeurtenissen of evenementen in een lijst te bekijken. Daarvoor klikt hij op het tabje overzicht. De gebruiker kan zelf ook een gebeurtenis toevoegen door op het plusje te klikken.
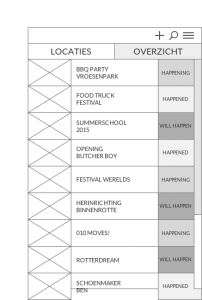
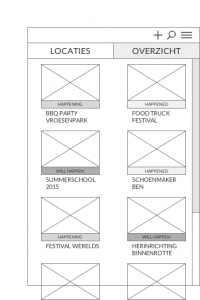
Hierboven zijn twee verschillende opties voor het overzichtsscherm te zien. Bij de eerste optie worden de gebeurtenissen en evenementen in een lijst onder elkaar gezet en bij de tweede optie staan er twee naast elkaar. Uiteindelijk heb ik voor de tweede optie gekozen, omdat deze overzichtelijker is en omdat het beeld hier een belangrijkere rol speelt. Bij elk evenement staat vermeld of hij nu gebeurd, nog moet komen of al geweest is. Wanneer de gebruiker op één van deze items klikt, komt hij op de detailpagina terecht. De gebruiker kan zelf ook een gebeurtenis toevoegen door op het plusje te klikken.
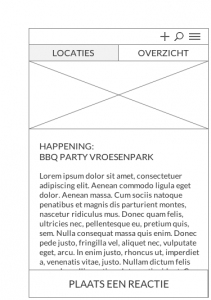
Wanneer de gebruiker op een pinnetje in het locatie scherm of op een gebeurtenis in het overzicht heeft geklikt, komt hij op deze detailpagina. Hier is een foto en een titel te vinden. Eventueel met een video of een muziekfragment. De gebruiker kan op de gebeurtenis reageren. In dit wireframe staat nog tekst, maar dit zal uiteindelijk niet zo zijn. De gebruiker kan zelf ook een gebeurtenis toevoegen door op het plusje te klikken.
Note: dit zijn wireframes. Zo komt het uiteindelijke ontwerp er niet uit te zien.




Leave a comment