Ontwerpoplossingen buiten het verwachtingspatroon van de briefing bedenken.
Nadat ik de briefing voor het eerst hoorde, had ik het idee dat het een redelijk omlijnde opdracht was. Om deze reden wilde ik goede inzichten uit het onderzoek halen. Ik hoopte dat we inzichten uit de doelgroep kregen waar wij ons concept op konden baseren. In het begin van ons onderzoek hadden we deskresearch gedaan. Dit deden we om wat basis informatie te verzamelen. Daarna wilden we graag fieldresearch doen. We wisten alleen nog niet precies op welke manier we deze wilde uitvoeren. Om tot een goede keuze te komen, hadden we een afspraak gemaakt met Ruth Delfgaauw. Zij zou ons advies kunnen geven over het uitvoeren van het fieldresearch. Uiteindelijk hadden we in overleg met Ruth en het hele team ervoor gekozen om een online probe uit te zetten. We dachten dat dit de manier was om de meest interessante inzichten te verkrijgen binnen het tijdsbestek wat we ter beschikking hadden. Voor deze probe hadden we een Facebook groep aangemaakt. In deze groep zouden we verhalen plaatsen om te kijken hoe men erop zou reageren. We zouden er ook vragen stellen om informatie en inzichten te verzamelen. Voor deze groep hebben we Rotterdammers uit verschillende leeftijdsgroepen uitgenodigd. Op deze manier zouden we ook inzicht krijgen in de verschillende leeftijdsgroepen. Ik kwam er echter al snel achter dat er niet echt op de verhalen werd gereageerd. Ik besloot om vragen te stellen in de vorm van een poll. Het leek me dat dit een laagdrempelige manier was om informatie door te geven. Er werd inderdaad wel goed op de poll berichten gereageerd. De poll werd ingevuld, dus we hadden daar wat basis informatie verzameld. Ik vond echter dat deze inzichten nog niet diepliggend genoeg was om te gebruiken voor ons concept. De probe leverde niet de gewenste resultaten op. Ik besloot om het anders aan te pakken. Ik begon de respondenten die hadden gereageerd persoonlijk aan te spreken door ze in het bericht te taggen en te vragen waarom ze voor die specifieke keuze hadden gekozen. Ik reageerde dus op de eerdere geplaatste reacties om tot diepere inzichten te komen. Dit werkte, men begon meer informatie te geven op het moment dat ik ze persoonlijk aansprak.
Door de vraag die ik had gesteld, kwamen we tot het inzicht dat men een plek mist waar alle leuke, kleine evenementen bij elkaar staan. Men gaf aan dat ze de grote evenementen altijd wel wisten te vinden, maar dat ze de kleine evenementen vaak misschien nog wel leuker vinden.
Hier had Wendy de vraag gesteld wanneer men hun telefoon pakt. Respondent Kristy Schaddelee reageerde met het feit dat ze haar telefoon (te) vaak pakte. Ik vond echter dat we daar nog niet echt wat aan hadden, dus ik besloot om te vragen naar de reden waarom ze haar telefoon dan pakt. Door haar te taggen reageerde ze ook weer op mijn vraag.
Tijdens het brainstormen voor een concept heb ik constant deze inzichten erbij gehouden. Uiteindelijk is ons concept hierop gebaseerd en hebben we de briefing en het concept net anders kunnen insteken.
Verkregen inzichten vertalen naar relevante ontwerprichtlijnen.
Naar aanleiding van het onderzoek wat we met zijn allen hebben uitgevoerd, waren een aantal richtlijnen het belangrijkst. We moesten ons focussen op de minder bekendere en kleinere evenementen. Het verhaal moest ook door middel van foto’s, video’s en/of muziek worden verteld. De oplossing moet kunnen inspelen op de verveling van de gebruikers. Verder moet de oplossing vooral inspelen op positieve en persoonlijke verhalen.
Uiteindelijk zijn er veel van deze richtlijnen toegepast in ons concept en in ons ontwerp. Ons concept speelt in op de kleinere evenementen en gebeurtenissen, omdat dit hetgeen is waarmee Open Rotterdam zich ook kan onderscheiden van anderen en omdat uit ons onderzoek is gebleken dat men deze graag op één plek zou willen zien. Ook kan men verschillende mediabestanden bij het evenement stoppen. De app speelt in op de verveling van gebruikers, door duidelijk te maken welke evenementen er op dit moment bezig zijn. Hij kan dan eventueel bepalen om naar dat evenement toe te gaan. Als laatste speelt de oplossing in op de positieve verhalen en evenementen. In de app spelen we redelijk in op de persoonlijke verhalen. Het is er niet op gefocust, maar men kan in de reacties wel zijn ervaringen en meningen delen. Op deze manier weten anderen ook snel of het de moeite waard is om naar het evenement te gaan.
Verbeelden van de best passende oplossing in een interactief ontwerp.
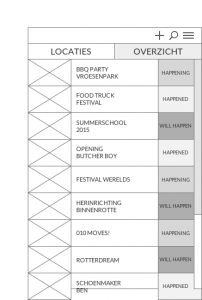
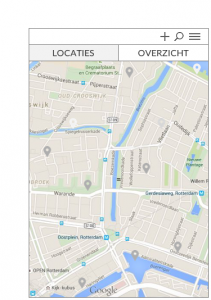
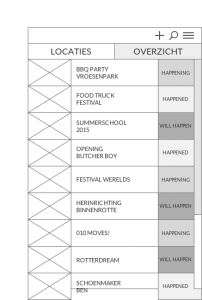
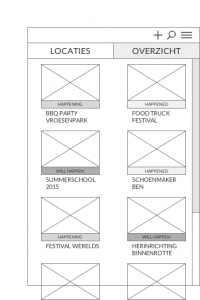
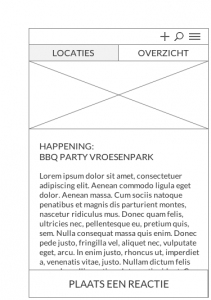
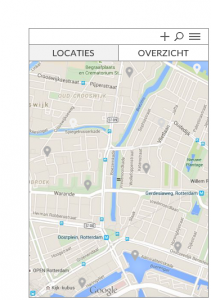
Ik had tijdens dit project de rol van interaction designer. Tijdens het maken van het interactieve ontwerp heb ik vooral in de gaten gehouden dat de gebruiker de evenementen zo snel mogelijk kan vinden. Verder heb ik ervoor gekozen om de evenementen op twee verschillende manieren weer te geven. De gebruiker kan de evenementen vinden op basis van locaties of in een overzicht. Hier heb ik voor gekozen, omdat de gebruiker dan kan kiezen om alleen de evenementen bij hem in de buurt te bekijken. In het overzicht kan de gebruiker direct een foto en de titel van het evenement zien. Op deze manier kan hij snel zien of het evenement hem leuk lijkt.

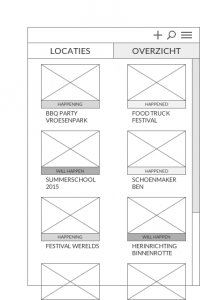
Verder heb ik het onderscheid tussen de evenementen die nu gebeuren, nog moeten gebeuren en al geweest zijn duidelijk gemaakt door in het locatie scherm met kleuren te werken. In de wireframes is dit alleen gedaan door verschillende tinten grijs, omdat Saskia later met de echte kleuren aan de slag zou gaan. Op het overzichtsscherm is dit onderscheid duidelijk gemaakt door kleur en tekst. Wat betreft de overzichtspagina, heb ik verschillende manieren geprobeerd om dit overzicht weer te geven. De eerste optie was een lijst met de verschillende elementen. Hier staat links een foto, in het midden de titel en rechts of het evenement happening, happened of will happen is. Bij de tweede optie zijn het twee kolommen naast elkaar. In deze kolommen staat er in elk blokje een afbeelding met daaronder een blokje met de kleur en happening, happened of will happen erin. Daaronder staat dan de titel van het evenement.
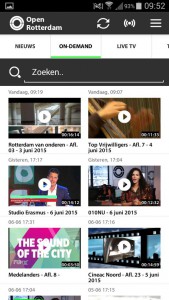
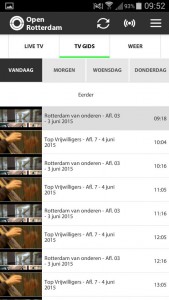
Uiteindelijk ben ik voor de tweede optie gegaan. Ik heb hier allereerst voor gekozen omdat hier de foto’s groter worden weergegeven, waardoor de pagina inspirerender wordt. De foto is leidend. Dit ten opzichte van de eerste optie, waar de titel leidend is. Uit ons onderzoek kwam dat men een foto meer vinden zeggen dan 1000 woorden, dus vandaar deze keuze. Daarbij kwam ook dat de huidige app van Open Rotterdam ook een pagina heeft die ongeveer op deze manier is ingedeeld. Op deze manier sluit de stijl van de app dan weer aan bij de stijl van Open Rotterdam. Dit was namelijk iets wat ze graag wilden zien.
Belangen afwegen van verschillende stakeholders. Samenwerken en aansluiting vinden met andere rollen en betrokkenen.
Ik ben van mening dat mijn keuze om tijdens het fieldresearch de doelgroep persoonlijk aan te spreken van groot belang is geweest tijdens het gehele project. Door deze benadering hebben we inzichten verkregen waar eigenlijk ons hele concept op is gebaseerd. Ik ben wel van mening dat ik de volgende keer met een vooraf opgesteld plan moet gaan werken, om zo echt de goede informatie te verzamelen. Ik ben nu maar het fieldresearch ingedoken zonder echt goed te weten wat we nu eigenlijk van de doelgroep wilden weten. Het probleem was alleen dat het hele team dit heeft gedaan. Ik denk dat ik door de switch van tactiek het team wel heb kunnen redden tijdens het fieldresearch. Door deze inzichten had ik elke keer iets om op terug te vallen tijdens het concepten. Ik heb tijdens het concepten, deels onbewust en deels bewust, de rol van criticus op me genomen. Deze rol heb ik onbewust op me genomen, omdat hij natuurlijk ging en ik hier niet echt over na had gedacht. Ik had de rol daarentegen ook bewust op me genomen, omdat ik me er wel steeds bewust van was wanneer ik de onderzoeksresultaten erbij pakte. Op deze manier betrok ik de doelgroep steeds bij ons concept. Uit de peerassesments: “Had altijd scherpe opmerkingen en hield de rest ook scherp. Ook was Iris kritisch. Goed om een zo goed mogelijk concept neer te zetten.”
Ik heb de wireframes gemaakt voor het locatiescherm, het overzichtsscherm en de detailpagina. Ik heb hier gemengde gevoelens over. Aan de ene kant was het voor zowel Rick als Saskia een fijn begin. Zo konden zij ook aan de slag met de visuals en het prototype. Rick kon een opzet maken voor het prototype, zodat hij later alleen nog de kleuren en wat details etc. hoefde aan te passen. Saskia had een duidelijk beeld over hoe de app eruit moest zien en kon direct aan de slag met de visuals. Achteraf zijn er nog extra schermen bijgekomen. Daar zijn direct visuals op gemaakt op basis van de stijl van de andere schermen. Persoonlijk vind ik dat ik daar ook nog wel wireframes van had kunnen maken.
Verder heb ik persona’s en scenario’s geschreven. Op basis van deze persona’s is ook het profielscherm gemaakt. De scenario’s zijn ook geschreven naar aanleiding van de persona’s. Daarnaast heb ik ook user stories geschreven, zodat we voor onszelf duidelijk hadden waar de gebruiker behoefte aan heeft. Deze deliverables samen hebben ervoor gezorgd dat we goed wisten voor wie wij een applicatie maakten. We konden gedurende het gehele project terugvallen op deze deliverables en zo kijken of het er allemaal nog op aansloot. Op deze manier hield ik dus in de gaten of het concept en de ontwerpen goed bleven aansluiten op de doelgroep.
Sowieso heb ik mijn rol volledig kunnen inzetten door altijd aanwezig te zijn bij de bijeenkomsten. Dit werd door mijn teamgenoten gewaardeerd. Dit kan ik opmaken uit de peerassesments die ik heb ontvangen: “Vrijwel niks op aan te merken. Steeds aanwezig en het is niet nodig geweest om te vragen naar haar werk.” ”Iris is actief bezig geweest gedurende het gehele proces.” “Iris heeft veel tijd besteed aan dit project. Ze heeft altijd alles op tijd af.”
Ik ben van mening dat ik tijdens dit proces niet heb samengewerkt zoals ik dit het liefste doe. Ik wil in een project altijd de vrolijke en optimistische sfeer erin houden. Ik wil mijn teamgenoten altijd motiveren en ik wil altijd open staan voor hun meningen en ideeën. Verder wil ik altijd geduld hebben om alles nog een keer uit te leggen wanneer mijn idee niet goed overkomt. Dit is me tot nu toe elk project wel gelukt. Ik ben echter van mening dat dit me dit project niet is gelukt. Ik liet me dit project, naar mijn mening, veel te erg leiden door de stress die ik door andere vakken had. Ik zat hierdoor niet optimaal in mijn vel en ik heb dit af en toe onbewust afgereageerd op mijn teamgenoten. Dat is mijn mening in ieder geval. Dit zijn twee quotes uit de peerassesments die hierop inspelen: “Er zijn wel momenten geweest dat Iris meer direct is geweest en dat kwam af en toe over als een verwijt.” “We hadden eenmalig miscommunicatie over het concept. Dit ging over het feit dat ik niet begreep wat er precies zou veranderen in het concept. Later begreep ik dit gelukkig wel. Iris vond het naar mijn idee erg vervelend dat ik het niet begreep, maar dit was blijkbaar omdat zij dacht dat ik het concept niet wilde veranderen. Ik vind het erg jammer dat zij dit dacht, dus wij hadden samen misschien beter moeten communiceren over waar het aan lag.“ Ik heb mijn gedrag later besproken en mijn excuses hiervoor aangeboden. Dit werd door mijn teamgenoten ook gewaardeerd: “Dit heeft zij zelf ook ter sprake gebracht en heeft verder ook niet tot problemen geleid.” Verder is mijn samenwerking blijkbaar beter bevallen dan ik in mijn gedachten had bedacht. Het viel, als ik kijk naar de peerassesments, allemaal wel mee. Er zijn worden namelijk ook positieve punten over mijn samenwerking benoemd: “Het lukt Iris vaak om op een vrij natuurlijke manier samen te werken met de rest van de groep. Dit door bijvoorbeeld wel eens te vragen waar iemand mee bezig is, maar niet op een vervelende manier.“ “Ze deelde haar mening wat ik erg op prijs stelde.“ “Iris was erg fijn om mee samen te werken omdat ze wist waar ze over sprak.” “Het samenwerken ging erg goed en ik vond het fijn dat we alles bespraken met elkaar over het concept.” “Iris had altijd wel ideeën en communiceerde dit erg goed.” Het lezen van deze peerassesments deed mij erg goed. Ik had namelijk echt het idee dat ik onaardig ben geweest tijdens de samenwerking. Ondanks dat ik mijn excuses had aangeboden, had ik er toch een naar gevoel over. Na het lezen van deze peerassesments is dit gevoel gelukkig wel weggeëbd.