- Ben je gedurende de gehele periode bezig geweest met de ontwikkeling van producten (en wellicht ook weer heel veel weg moeten gooien) en niet alleen in de laatste week? Toon aan dat je hierin Agile hebt gewerkt.
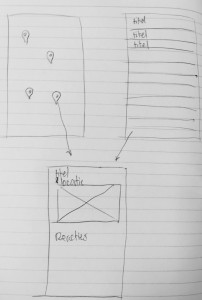
De ontwikkeling van de producten is gestart na de eerste sprintreview. Voor deze tijd is het niet zinvol een basis op te zetten. Ook al was het concept nog niet helemaal concreet, een basis kon wel al gemaakt worden naar aanleiding van onze wireframes. De briefing beschreef heel duidelijk een mobiele oplossing, geïntrigeerd binnen de bestaande app van OPEN Rotterdam. Het klinkt logisch om dan een prototype te realiseren als mobiele applicatie. Zo heb ik ook gedacht. En zo zou de opdrachtgever ook het beste beeld bij ons concept krijgen.
Gaandeweg bleek deze optie te ambitieus te zijn. Het programmeren van een Android app hadden wij zojuist deze periode geleerd en daarom dacht ik dat dit wel moest lukken. Zeker omdat grote delen over te nemen zouden zijn uit een eerder gemaakte opdracht. Ik heb toen ook een start gemaakt met een Android app en een poging gedaan om een kaartje te tonen met wat punten daarop.
Na alleen hier al drie uur mee bezig geweest te zijn, werd mij duidelijk dat ze optie niet realistisch zou zijn. In mijn vorige Android app zijn vele tientallen uren gaan zitten en de uiteindelijke uitwerking was dan ook nog eens vrij basis. Het ontwikkelen van een Android app is om meerdere redenen erg tijdrovend. Een van de belangrijkste redenen is dat het testen van een kleine verandering betekent dat je app ‘gebuild’ moet worden en dit soms wel 1,5 minuut kan duren. Dit betekent dus dat het testen van een wijziging soms veel langer duurt dan deze wijziging zelf. Voor een enkel scherm zijn er vaak al tientallen wijzigingen. Alles bij elkaar opgeteld is dit geen realistische methode om een prototype in te ontwikkelen.
Daar komt bij dat het concept tot aan het eind nog werd bijgesteld. Sommige van deze wijzigingen zouden neer komen op een niet realiseerbaar prototype.
Om toch indruk te kunnen maken op de opdrachtgever met een dynamisch prototype, ben ik een andere weg in geslagen. Ik heb hierbij gekozen om een mobiele website te maken die vrijwel hetzelfde werkt als een app. Hier heb ik meer ervaring mee en is sneller aanpasbaar naar aanleiding van aanpassingen in het concept.
Ook hierin heb ik agile gewerkt. Gedurende iedere iteratie zijn een aantal schermen volledig uitgewerkt. Per iteratie zijn er meer schermen bijgekomen. Tot aan de laatste iteratie is dit goed gegaan.
Bij de laatste iteratie zijn er wijziging naar voren gekomen die effect zouden hebben op alle verschillende scherm. De visuals hiervoor zijn na een week uitgewerkt wat voor mij zou betekenen dat ik nog één week de tijd zou hebben om het gehele prototype te vernieuwen. Daarnaast zijn er ongeveer net zoveel nieuwe schermen bijgekomen als dat er al waren. Wat hierbij ook niet meewerkt is dat ik mij gedurende deze opleiding steeds meer ben gaan specialiseren in back-end. De back-end en tevens de basis had ik zo opgezet en ik weinig onderhevig geweest aan verandering. Het uitwerken van een volledig nieuwe front-end is echter niet mijn sterkste punt. Het zou dan ook niet realistisch geweest zijn om in deze laatste iteratie alle visuals dynamisch uit te werken.
Ik ben niet het type om dan maar te zeggen dat het onmogelijk is en het op te geven. Ik ben echter ook niet het type om er toch verder mee te gaan en prototype half af te krijgen. Dit is een lastig moment geweest, omdat het meestal niet tot dit punt komt.
Gelukkig kwamen Saskia en Iris met een handige last-minute oplossing. Het uiteindelijke prototype is gerealiseerd met een online tool om clickable prototypes te maken. Hierbij kon ik vrij eenvoudig de visuals met elkaar verbinden om het een en ander toch goed te kunnen demonsteren.
Deze oplossing voelde voor mij wel wat MT onwaardig. Ik ben daarbij wel van mening dat het voor deze situatie de beste oplossing is geweest. Het concept heeft bij ons meer aandacht nodig gehad dan het prototype. Daardoor is hier minder tijd voor geweest.
Ons dynamische prototype is naast het clickable prototype wel blijven bestaan om bepaalde onderdelen beter te kunnen demonsteren. Daar zit voor mij wel een leermoment in. Het maken van het clickable prototype was vrij eenvoudig en daarom is het verstandig dit een volgende keer te maken vóór een eventueel dynamisch prototype. Dan staat er alvast iets klaar om te kunnen demonstreren en kunnen eventuele onderdelen die meer verduidelijking nodig hebben alsnog uitgewerkt worden.
- Hoe is de keuze voor het gebruikte ontwikkelplatform en de gekozen taal tot stand gekomen en ben je er achteraf gelukkig mee?
De keuze voor Android was zoals al aangeven omdat dit nog vers in mijn geheugen zat. Daarbij zou een app het mogelijk maken om het invoeren van de locatie live te demonstreren.
Het dynamische prototype is uitgewerkt met wordpress als CMS. Dit om verschillende redenen. Allereerst is wordpress een heel degelijk CMS dat makkelijk uit te breiden is. De basis van wordpress (blogs) lijkt veel op de basisfunctionaliteit van ons concept. Hierbij zijn de blogposts onze verhalen. Verder heb ik wordpress gekozen omdat ik goed bekend ben met het CMS, maar nog niet met het ontwikkelen van een custom thema. Ik heb dit aangegrepen om hiermee te kunnen experimenteren omdat wordpress in het bedrijfsleven een groot aandeel heeft en het mij daarom in mijn persoonlijke ontwikkeling zou kunnen helpen.
Invision is gekozen op basis van de ervaring van Saskia en Iris. Er is in de laatste sprint niet meer voldoende tijd geweest om uitgebreid onderzoek te doen naar verschillende mogelijkheden. Daarbij bleek Invision zo gebruiksvriendelijk, dat dit een ideale oplossing was.
De platformen zijn een prima keuze geweest en ik heb daar dan ook geen spijt van. Zoals eerder al gezegd is de volgorde van uitwerking wel een mindere keuze geweest.
- Hoe heb je jullie prototype en deelonderdelen getest?
De functionaliteit van de deelonderdelen hebben wij als team getest door overal doorheen te klikken en simpelweg te kijken of alles naar behoren werkt.
Het inhoudelijke testen van het concept hebben we gedaan door enkele bekenden en familieleden door ons prototype heen te laten klikken. Mogelijke onduidelijkheden in de visuals hebben we daarmee eruit kunnen halen.
Verder leek onze probe vrij veel op ons uiteindelijke concept wat betreft het soort verhalen en reacties. Daaruit zijn ook veel belangrijke punten gekomen die uiteindelijk in ons concept zijn verwerkt.
Zie voor het testen ook dit bericht.
Het eindproduct is te vinden in twee verschillende vormen, zie daarvoor dit bericht.
- Hoe heb je je verkregen inzichten (onder andere uit het doen van research) vertaald naar relevante ontwikkelrichtlijnen?
Welke zijn wel toegepast in het prototype en welke zijn afgevallen? Licht je keuzes toe.
De meeste inzichten zijn voortgekomen uit de research naar het gebruik van google maps en wordpress. Ondanks dat Android een product van google is, bleek het niet heel eenvoudig een Maps kaartje te verwerken in een Android app. Ik heb er meerdere blogs voor doorgelezen, maar veel vragen bleven daarbij onbeantwoord. Het inzicht daarbij was dus vooral dat dit geen geschikte oplossing was voor ons prototype.
De implementatie van Google Maps binnen WordPress bleek een stuk eenvoudiger. Voor veel van de mogelijkheden staan voorbeelden online. De documentatie was prima en dat maakte dat het eenvoudig was om deze implementatie aan te pakken.
De aanpak van wordpress vergde wat meer tijd. Het lijk mij handig te beginnen met een basis thema. Dan zou ik dit thema kunnen aanpassen naar onze wensen. Dit bleek minder eenvoudig dan verwacht. Er zijn vrijwel geen basisthema’s die écht basis zijn. Veel van deze thema’s bevatten bijvoorbeeld al veel CSS. Dit maakt het lastig om zelf een eigen stijl in te bouwen. Ik heb ook nog de mogelijkheid bekeken om het vanaf de grond af op te bouwen. Deze mogelijkheid is toch afgevallen omdat het meer tijd zou kosten om uit te zoeken wat er allemaal nodig is om een thema aan de praat te krijgen, dan het aanpassen van een basis thema.
Voor een volgende keer ga ik mijn tijd direct steken in het uitzoeken van een thema opbouwen vanaf de grond. De mogelijkheden in het aanpassen van een compleet zelfgemaakt thema zijn uiteindelijk veel groter.
- Heb je jouw rol optimaal kunnen inzetten in het team? Licht toe met specifieke voorbeelden. Wat ging goed? Wat had beter gekund? Verwijs hiervoor ook naar depeerassessments. Wees kritisch naar je eigen functioneren.
Ik ben van mening dat ik mijn rol meer optimaal in had kunnen zetten als wij nog een MT’er in het team hadden gehad. Dan hadden we beter de rollen kunnen verdelen en beide beter kunnen focussen op ons eigen deel. Ik vond het lastig om vrijwel alleen maar front-end te realiseren. Het voelt hierbij voor mij enigszins alsof ik mijn team hierin teleur heb gesteld.
In de peerassesments zijn zij juist tevreden over mij. Ik vermoed dan ook dat ik vooral mijzelf teleur heb gesteld door te hoge eisen te stellen. Ik had graag het dynamische prototype verder uit willen werken, maar dat was niet realistisch en dat is jammer.
Verder vind ik wel dat ik mij goed heb ingezet, actief heb deelgenomen aan discussies en goed heb bijgedragen met ideeën. Er is een teamlid die dit anders ziet en mijn ideeën inbreng matig vond. Ik ben erg goed in out-of-the box denken en daarom vermoed ik dat zij dit zo gezien heeft omdat sommige ideeën minder binnen het kader van de opdrachtgever vielen. Persoonlijk vond ik sommige ideeën te gewoontjes en werd er niet altijd naar mij geluisterd als ik met iets nieuws kwam. Uiteindelijk denk ik dat dit verloop er vooral mee te maken heeft gehad dat wij elkaar als groep nog maar net kende. Aan het eind van het project verliep alles veel soepeler.
Een punt dat het noemen waard is, is dat teamleden noemen dat ik soms wat afwezig leek. Ik denk dat dit inderdaad enkele keren zo geweest is. Dit heeft waarschijnlijk te maken gehad met weinig slapen en vroeg starten. Ik had wat langer nodig om op te starten. Dit heeft mij later wel gemotiveerd om aan mijn team te bewijzen dat ik mij goed wilde inzetten voor dit project. De laatste paar weken verliepen dan ook een stuk beter en geloof daarmee ook het vertrouwen van mijn team te hebben teruggewonnen.
Verdere inbreng van mij is ook te vinden op de blog. Zo heb ik bijgedragen aan het doen van deskresearch en het concepten.
- Hoe verliep jouw contact met de opdrachtgever/partner? Hoe heb je alle belanghebbenden betrokken bij je werkzaamheden? Wat heb je daar voor gedaan/gemaakt? Beschrijf specifieke situaties en licht toe met voorbeelden. Wat ging goed? Wat had beter gekund?
Het contact met de opdrachtgever verliep prima. De contactmomenten heb ik dan ook vaak aangegrepen om nog net even wat meer feedback te verzamelen dan waar de opdrachtgever zelf mee kwam. Dit was bijvoorbeeld het vragen naar de integratie van ons concept binnen de huidige applicatie. Dat zijn vragen die alleen de opdrachtgever kan beantwoorden en ik zag het dan ook als mijn verantwoordelijkheid om antwoord te krijgen op dit soort vragen.
Verder heb ik ook mijn team betrokken bij elke fase van het prototype. Dit hebben zij ook zo beschreven in de peerassesments. Ik vond het belangrijk hun mening te weten als het ging om bepaalde onderdelen in het prototype of de vorm van het prototype zelf. Als ik ook niet met mijn team had overlegd over de vorm van het prototype, dan hadden we nu ook geen clickable prototype kunnen opleveren in deze vorm.